以前Snipping Toolを使って画像を切り取る方法をお伝えしてきましたが、皆さまは”切り取り&スケッチ”というツールはご存知でしょうか。
まだまだSnipping Toolは使えますが、いずれ切り取り&スケッチに変わってしまうようです。
Snipping Tool同様とても簡単に画像を切り取ることができるので覚えておきましょう。
Snipping Toolの新しいツール”切り取り&スケッチ”
切り取り&スケッチ
”切り取り&スケッチ”はSnipping Toolから始めるのとWindowsロゴマーク+shift+Sの同時押しの2通りから始めることができます。
途中まではSnipping Toolを始めるやり方と一緒です。
まずはWindowsアクセサリのSnipping Toolからの始め方から見てみましょう。
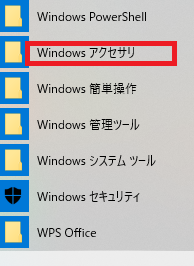
1.Windowsをクリック

下の方を見ていくとWindows アクセサリというのがありますので、そのWindows アクセサリをクリックします。
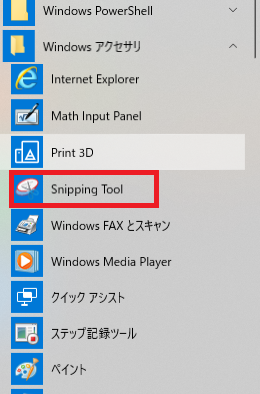
2.Snipping Toolをクリック

クリックすると隠れているものがでてきますのでSnipping Toolをクリック
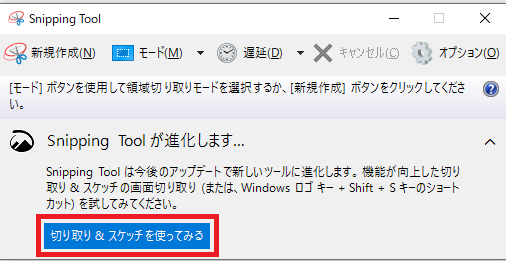
3.切り取り&スケッチをクリック

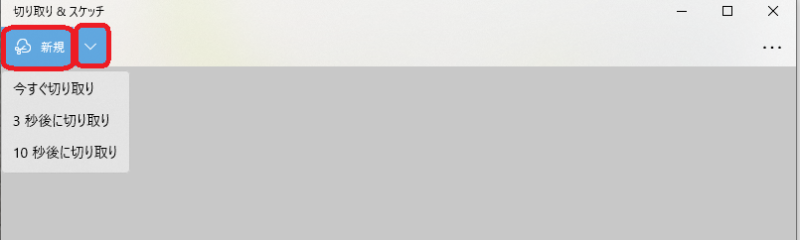
4.新規もしくは右側▼をクリック

新規を選ぶとすぐに切り取りが始まります。
また、右側▼を選ぶと”今すぐ切り取り”や”3秒後に切り取り”、”10秒後に切り取り”を選択できますので状況によって選びましょう。
5.新規または右側▼をクリックし自身が切り取りたい場所をドラッグして囲う

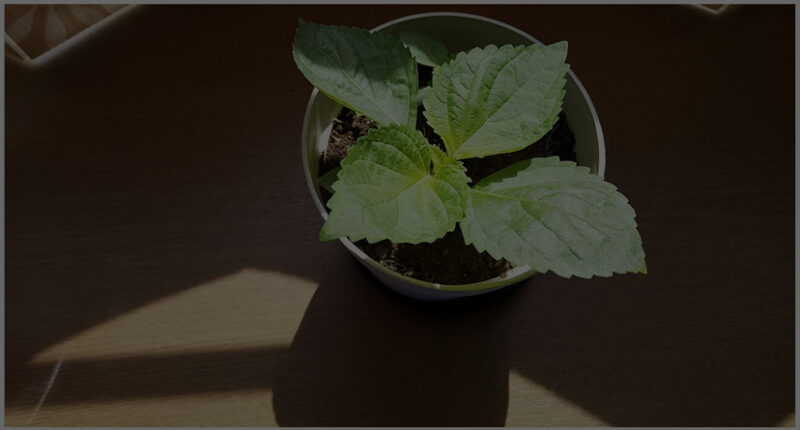
新規または右側▼で暗くなった状態

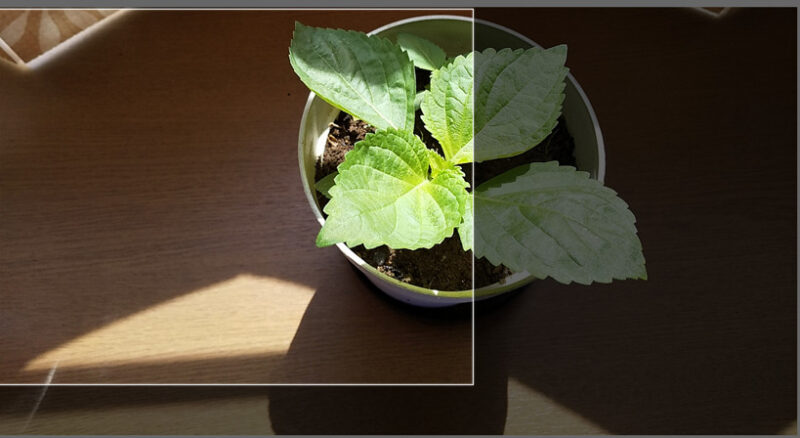
新規または右側▼をクリックすると画面が暗くなるので自身が切り取りたい場所をクリックしたまま斜めにドラッグして囲う

斜めにドラッグすると切り取りが始まるので暗くなっていない状態になっていきます。
切り取りが終わりました。
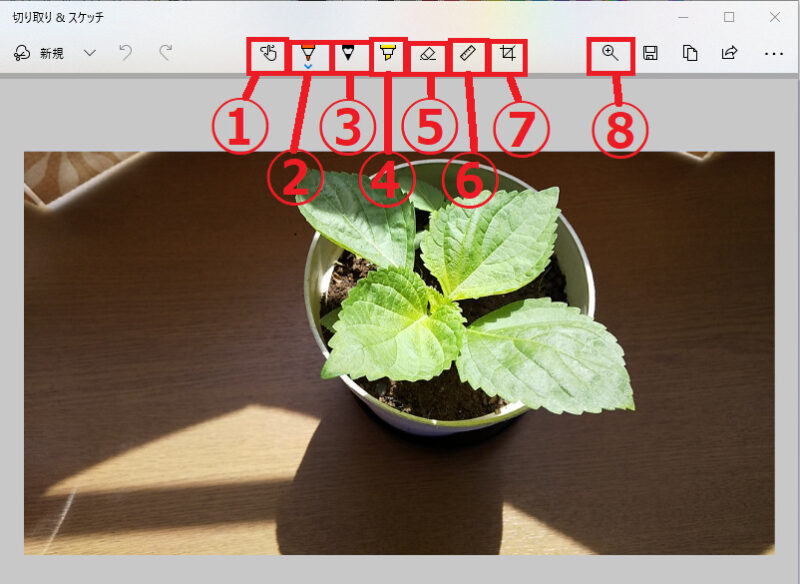
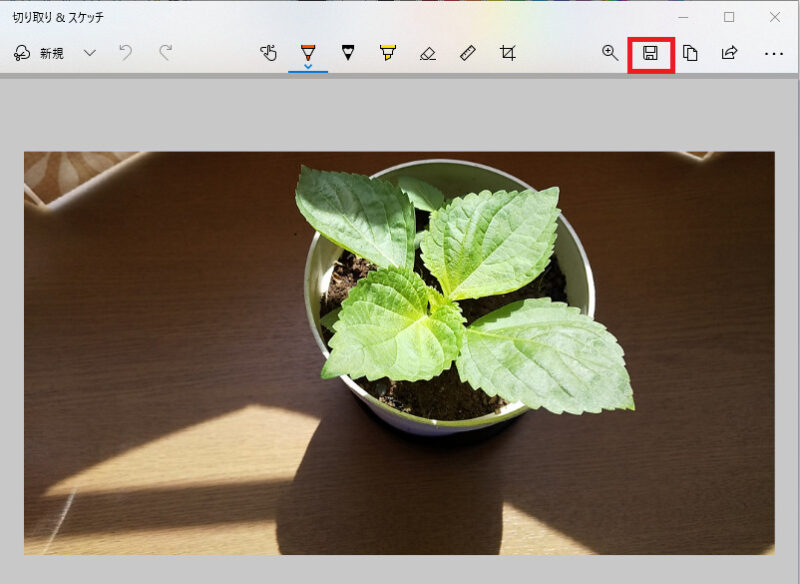
6.ボールペン、蛍光ペン、消しゴムなどで画像に文字や線を書く

①・・タッチによる手書き
②・・ボールペン
➂・・鉛筆
④・・蛍光ペン
⑤・・消しゴム
⑥・・定規
⑦・・画像のトリミング
⑧・・ズーム
ボールペン、蛍光ペン、消しゴムなどで画像に文字や線を書く(必要でない場合は飛ばす)
7.切り取った画像を保存する

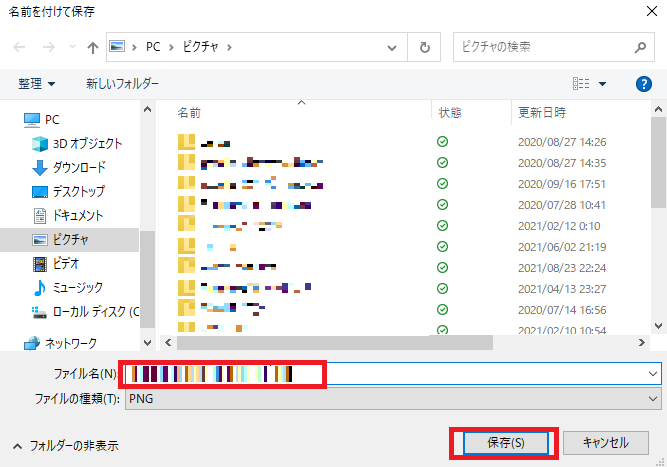
フロッピーのマークをクリックし、ファイル名とファイルの種類を決め保存をする。

最後に
とても簡単に画像を切り取る方法はいかがだったでしょうか。
ブログに載せるための画像をSnipping Tool、切り取り&スケッチの両方を使い分けていますがかなり重宝しています。
これで切り取り&スケッチで画像を切り取る方法は終わりになります。お疲れさまでした。